はてなブログに外部CSSファイルをリンクする方法のお勧め記事です。
この方法はメリットいっぱいなのに案外知られていないみたいです。ブログのデザインをCSSでカスタマイズする時にとってもラクチンです。
はてなブログでCSSカスタマイズする方法についても書いていますので、こちらのカテゴリページをご覧ください。

Dropboxに外部CSSファイルを置いて共有化する
外部CSSファイルをDropboxに置いて共有化します。
別にDropboxでなくても構いません。ただし常時SSLで混在コンテンツをなくそうと思ったらhttpsプロトコルで配信してくれるサービスが必要です。httpプロトコル配信の場合は混在コンテンツになってしまいます。
Dropboxに外部CSSファイルを置いて共有化する方法は以下の記事をご参照ください。簡単です。
はてなブログのhead内にリンクタグを設定
外部CSSへのリンクタグをheadの中に書き込みます。
外部リソースタグが次のようだったとします。
<link type="text/css" rel="stylesheet" href="https://dl.dropboxusercontent.com/s/7jkdhgf0ad5nid2aj/test.css">はてなブログのダッシュボードを使います。
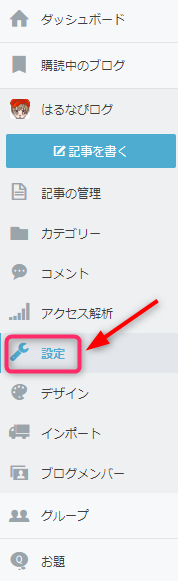
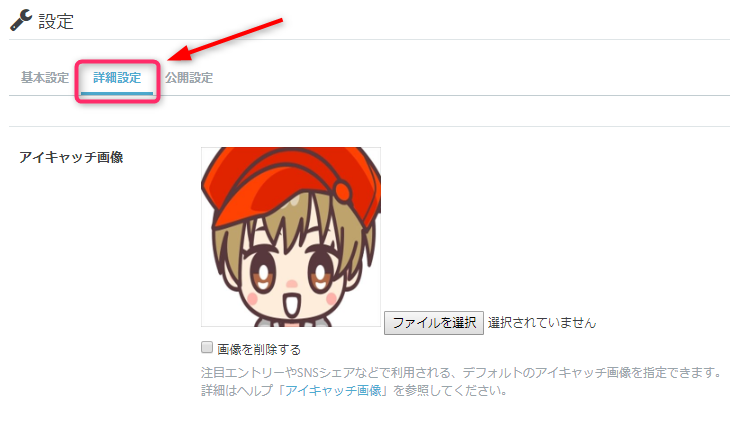
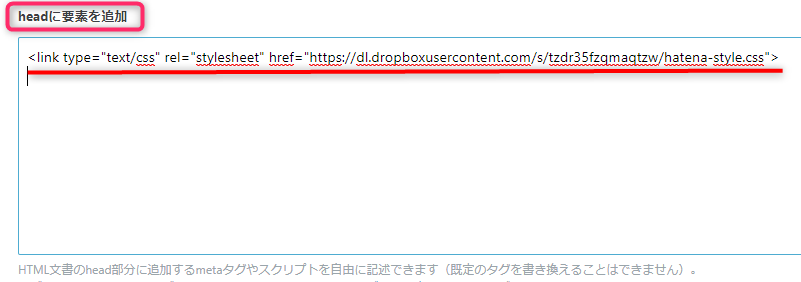
「設定」から「詳細設定」タブをクリックし「検索エンジン最適化」から「headに要素を追加」という窓を見てください。


この窓に先ほどのリンクタグを書き込んで「変更する」ボタンを押します。これで外部CSSファイルが読み込まれるようになります。

外部からCSSファイルを配信するメリット
外部CSSを当てるメリットはいくつかあります。何故わざわざ外部CSSを当てるのか理由も書いておきます。
テーマCSSとの干渉を避けることが可能
外部CSSファイルは、はてなブログのテーマよりも後から効くことになります。CSSファイルの読み込みの順番が外部ファイルの方が後だからです。
なので同じCSSプロパティなら外部CSSファイルの記述の方が優先され上書きされていきます。テーマのCSSと干渉したりすることがなくなりトラブルが少なくなります。
はるなぴは今Innocentという人気テーマを使用しています。しかしデザイン窓にカスタムCSSを書いてみたところ、テーマ内に書かれているCSSと競合してしまいました。その結果、デザイン崩れが発生して、うまく表示できなかった経験をしました。
これをなんとか避けることができないか?ここが外部にCSSファイルを置こうと思った出発点です。
小さくて見にくい「デザインCSS」の窓ではなく使い慣れたテキストエディタが使用可能
デザインCSSの窓はとても小さく、新たにCSSを張り付ける際に苦労します。文字も小さく本当にすべてコピペできたのか不安になることもあります。
外部CSSファイルを使えば、普段使いのテキストエディタで見やすく、編集し上書きするのも簡単です。
ファイルを更新するだけですぐにCSSが適用される
更に、Dropbox共有を使えば、CSSファイル更新とほぼ同時にサイトの表示が変わります。
いちいち「設定を変更」ボタンを押したりする必要はありません。スピーディなCSS修正・カスタマイズが可能になります。
外部CSSファイルの読み込み速度もOK
PageSpeedInsightsを使って測定しましたが結果はまったく変わりませんでした。パフォーマンスに影響なしです。
外部CSSファイルを読み込むことによる遅延はほとんどありません。これで安心してDropboxに置いた外部CSSファイルを使うことができますね!
まとめ
前回の記事では、はてなブログに何故わざわざ外部からCSSファイルを直リンクするのか、そのメリットが十分に伝わらないかと思い追加記事を書きました。
実際にDropboxからファイル共有してCSSファイルを直リンクする方法については、こちらの記事をご参照ください。